RichCMS v0.0.6版本已经正式发布,以下是本次的主要更新内容。
一、安装时需要同意使用协议

二、增加了新的函数
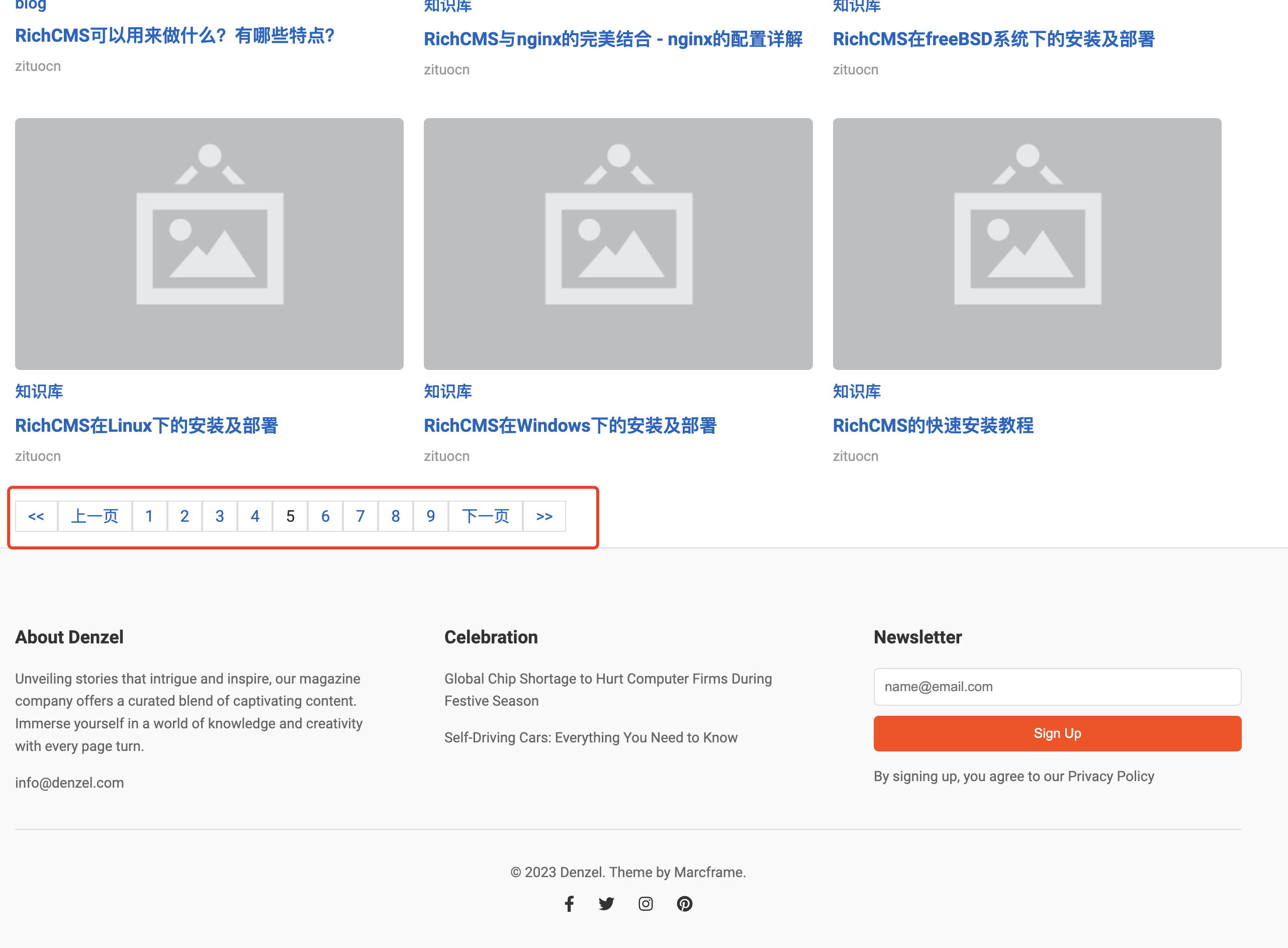
1、最新文章翻页列表的函数
可以在做任意页面使用
fn_new_article_page page limit 参数:
- page int
- limit int
使用例子:
<div class="post">
<% $pageList:=fn_new_article_page .page.Page 9 %>
<%range $pageList.Data%>
<div class="post-item">
<%if .Photo%>
<img alt="<% .Title %>" src="<%.Photo%>"/>
<% else %>
<img src="/static/front/site/img/photo.png" class="img-fluid article-photo" alt="<%.Title%>" >
<%end%>
<div class="category">
<a href="<%.CateLink%>"><%.CateName%></a>
</div>
<div class="title">
<a href="<%.Link%>"><%.Title%></a>
</div>
<div class="author"><%.Author%></div>
</div>
<%end%>
</div>
<div class="button-wrapper pager">
<% $link:=.reqUrl%>
<% fn_pager .page.Page 30 $pageList.Count $link | str2html %>
</div>2、相关文章列表
此在文章详情页使用的,按标签匹配的相关文章列表,此函数只能在详情页使用。
fn_relate_article_list_by_tag参数:
- limit int
- tag string
使用例子:
<% $list:=fn_relate_article_list_by_tag 10 .article.Tag %>
<ul>
<%range $list%>
<li>栏目:<a href="<% .CateLink%>">[<%.CateName%>]</a> 文章: <a href="<%.Link%>"><%.Title%></a>
标题图:<%.Photo%>
</li>
<%end%>
</ul>三、新的翻页列表函数
fn_pager_num使用方式和:fn_pager 一样,只是输出的样式不一样: